요즘 블로그들 많이 사용한다. 물론 나도 시작 한지 1개월이 되었지만. 파워풀한 블로거가 되고 싶은데 글 재주는 없고
또 포스팅 하는 것도 만만치 않고.. 그러나 여러 글을 써보려고 노력을 한다. 그런데 왜 내글에는 댓글이 없을까.
물론 글이 재미가 없으니까.. 그런데 다른 블로그들을 보다 보면 글도 별로 재미 없는데 댓글은 또 많이 달린다.
이웃블로거들이 많은건지.. 나도 내 글에 댓글이 많아 서로 정보 교환(?)도 하고 이웃 블로거를 만들고 싶다.
시작한지 얼마 되지 않아서 블로그랑 친해지지도 못하는데 역시 욕심만 많다.
그래서 일단 댓글을 늘려 보기 위하여 댓글 구걸을 위한 백그라운드 이미지를 넣어 보기로 했다. 이렇게 한다고 댓글이 많아 질까?ㅋㅋ
그래도 남들의 블로그와는 차별되어져 있으니까 그것 많으로도 만족하자 꾸미는 재미가 있는 거니까.
이것도 일종의 팁일까 해서 카테고리에 티스토리TIP하나 만들었다.. 남들이 하는건 다 따라 해본다. ㅋㅋ
우선 이작업은 아주 쉽다.
댓글구걸용 이미지를 인터넷에서 찾는다..
이이미지를 사용했고 사이즈는 내 코멘트에 맞게 포토샵에서 줄였다.
파일을 찾으면
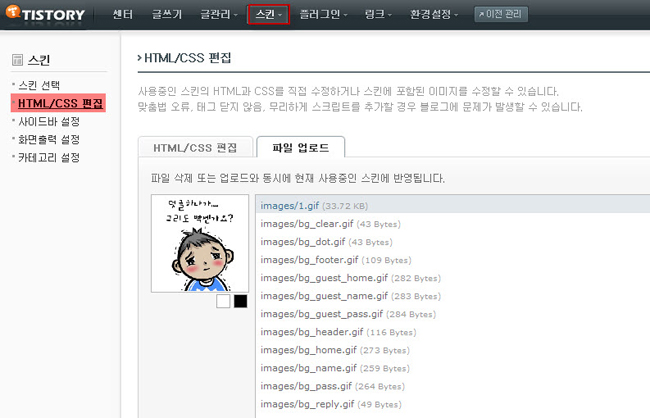
관리자 -> 스킨 -> HTML/CSS편집 으로 들어간다.
파일업로드로 들어가서 백그라운드로 사용하길 원하는 이미지를 업로드 한다.
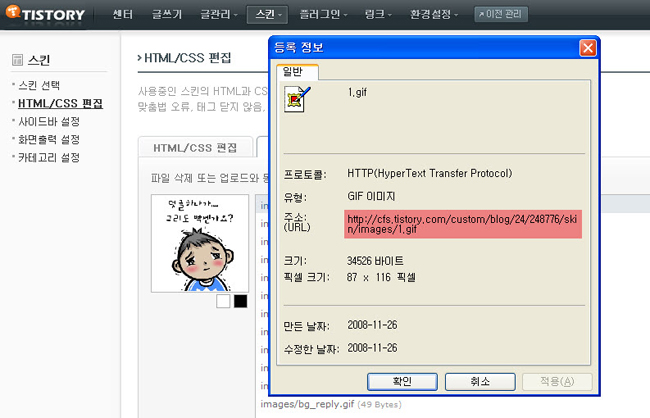
업로드 후 파일 정보를 알아야 하는데 업로드 한 파일을 선택 하면 좌측에 썸네일 이미지로 나타난다.
거기서 마우스
오른쪽 버튼 -> 속성(등록정보) 를 보면 URL이 나오는데 그 URL을 복사 한다.
내가 이미지 올린 경우 위와 같은 이미지 경로가 나왔다.
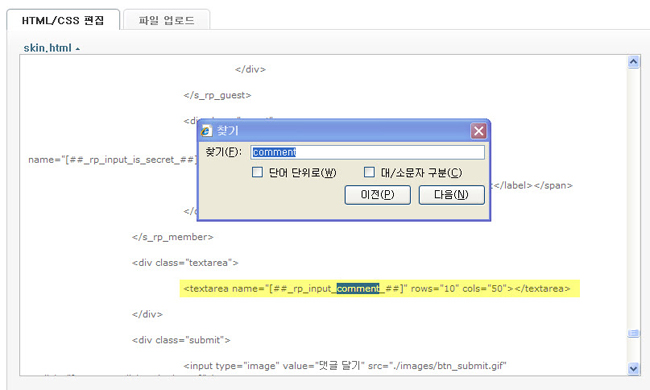
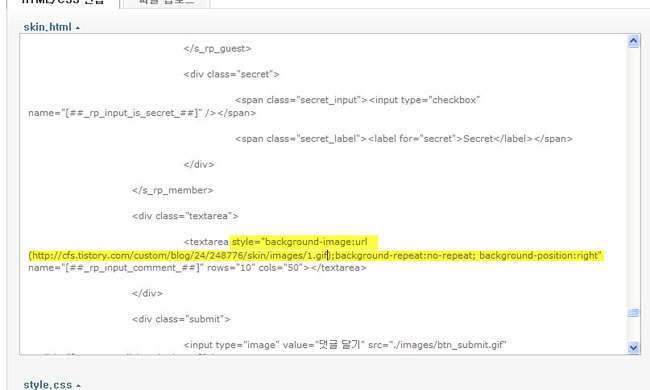
그리고 나서 html을 수정 해야 하는데 별거 없다. skin.html 부분에서
커트롤키 + F 를 눌러 찾기창을 연후에
comment를 입력후 찾기를 클릭한다. 여러개가 나오는데
<textarea name="" .... 이부분을 찾으면 된다. 나올때 까지 계속 다음..
찾은 위치에 아래와 같이 html소스를 추가 한다.
<textarea style="background-image:url(http://cfs.tistory.com/custom/blog/24/248776/skin/images/2.gif);background-repeat:no-repeat; background-position:right" name="" rows="10" cols="50"></textarea>
여기서 약간의 교육(다들 아시겠지만..)
background-image:url : 그 해당 이미지가 textarea 안에 백그라운드로 보여주게 하는 부분이다.
background-repeat:no-repeat : 이건 반복이미지를 만들어 주는건데 작성하지 않으면 계속 그 이미지가 반복이 되어 보인다. 별로 이뻐보이지 않아 반복하지 않은 옵션을 사용했다.
background-position:right : 이미지를 오른쪽 정렬로 한다. (물론 좌측은 left라고 바꿔주면 된다 ㅡ.,ㅡ)
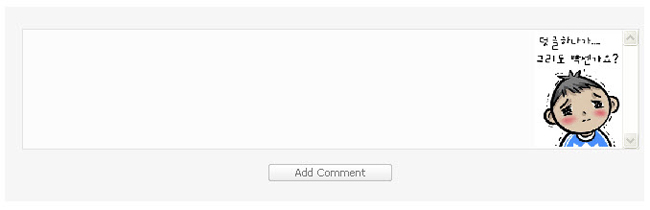
작성이 끝나고 나서 저아을 하고 블로그에 오면
아래와 같이 댓글 구걸 이미지가 귀엽게 들어가게 된다.ㅋㅋ
이 글에는 과연 댓글이 달릴까?ㅋㅋㅋ